Attrac Joins Forces with PageFly for Seamless Integration


We are thrilled to announce that Attrac is now integrated with PageFly, the leading Shopify page builder. This integration is designed to make it even easier for PageFly users to take full advantage of Attrac's powerful features, including high-converting bars and banners that can engage customers and boost sales.
With this integration, PageFly users can add Attrac bars and banners directly from the PageFly page editor. You can resize and position Attrac elements directly from within the PageFly editor, making it easy to design and implement campaigns that are tailored to your needs.
We believe that this integration will be a game-changer for our users, as it will empower them to create high-performing campaigns with ease. Whether you're looking to announce special offers, promote events, or grow your email list, Attrac has you covered. And with PageFly, you can now create stunning landing pages and customize your store without breaking a sweat.
To learn how to use Attrac campaigns with PageFly, follow these steps:
Attrac accounts are integrated with PageFly by default, allowing you to easily add Attrac campaigns to your PageFly page editor. Getting started with Attrac and PageFly is easy. Here's what you need to do:
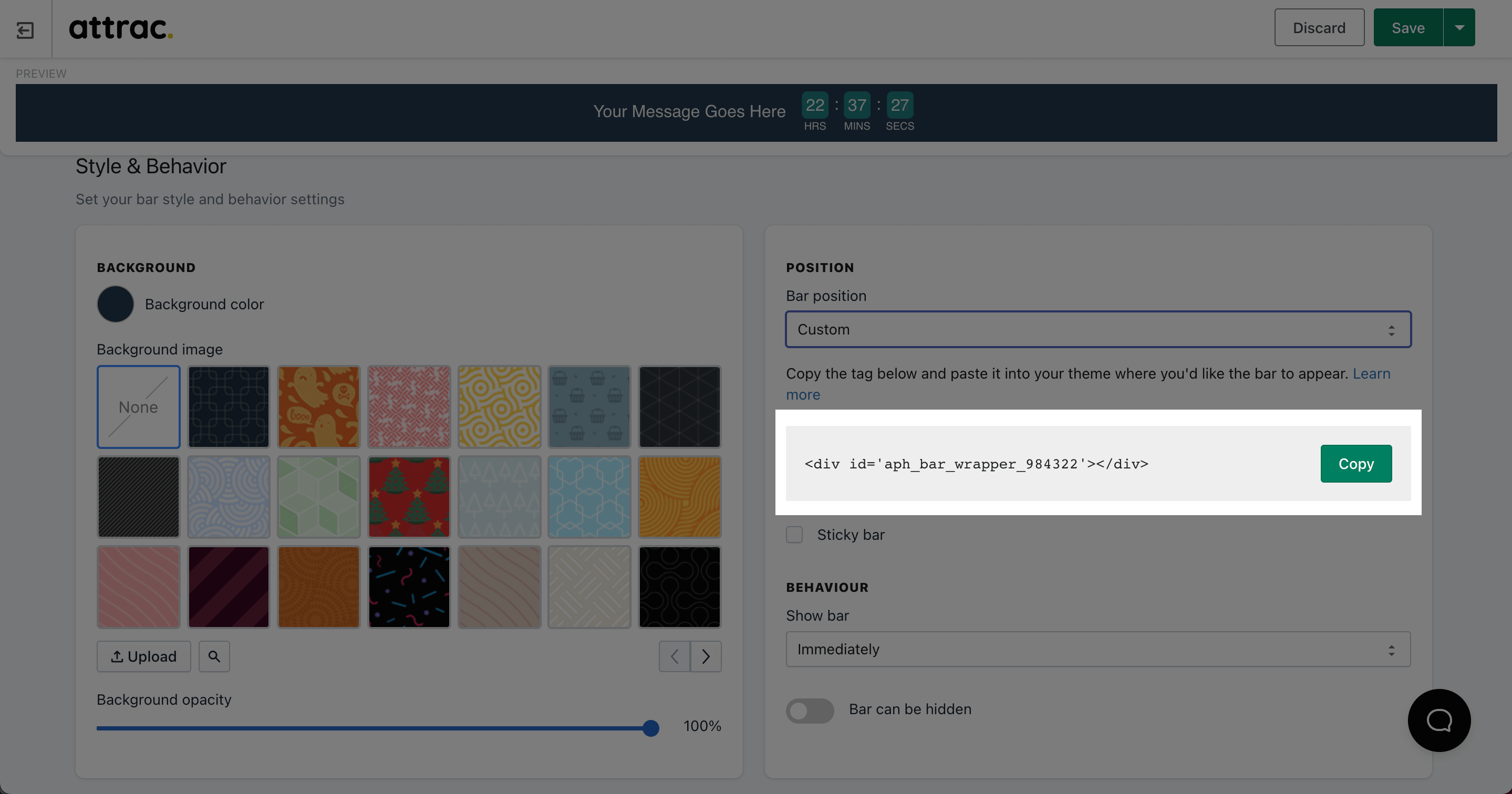
Step 1: Copy the campaign code snippet from Attrac
Change the position of the Attrac campaign to 'Custom', and copy the code snippet that appears to use it in PageFly.

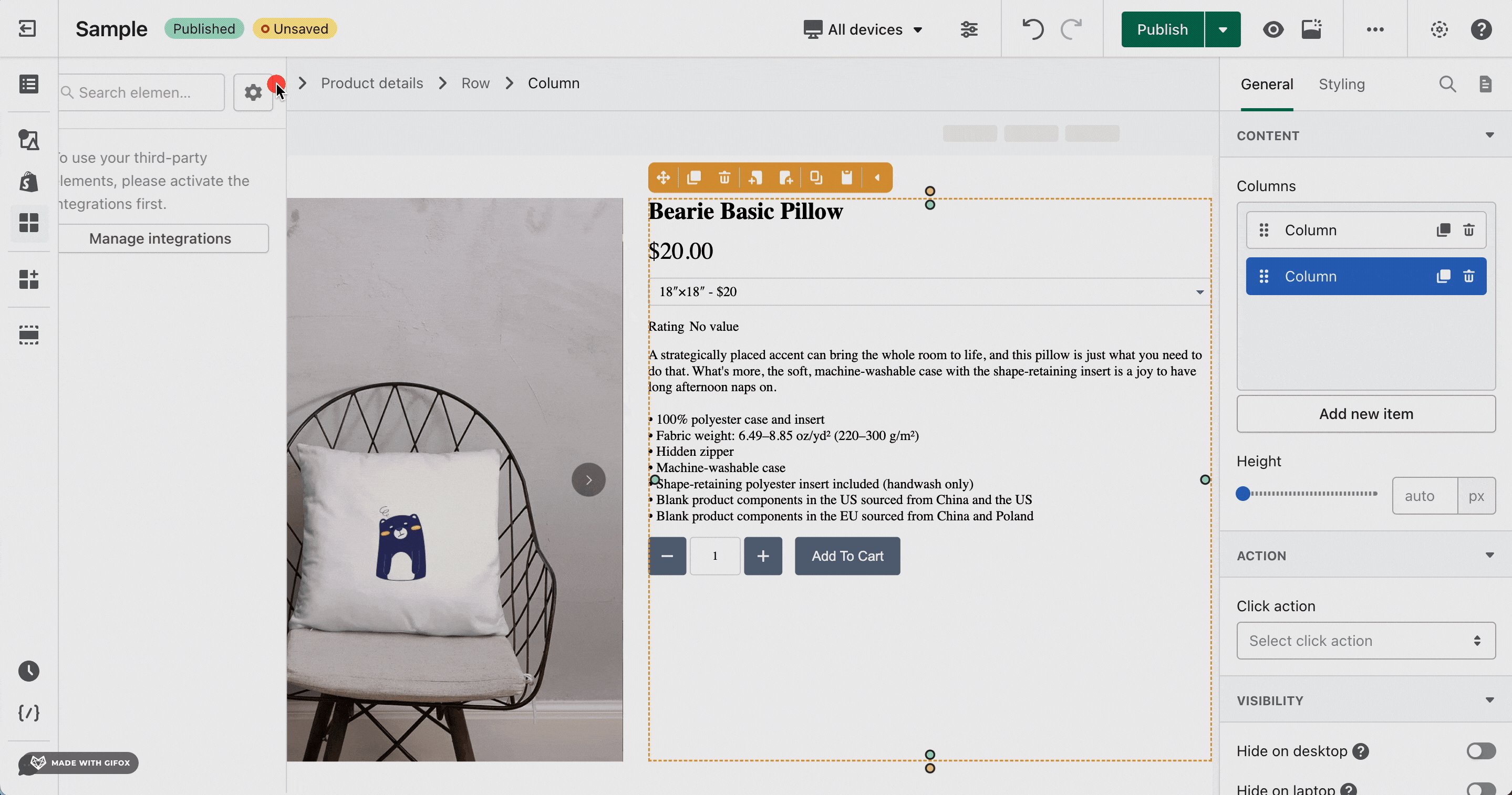
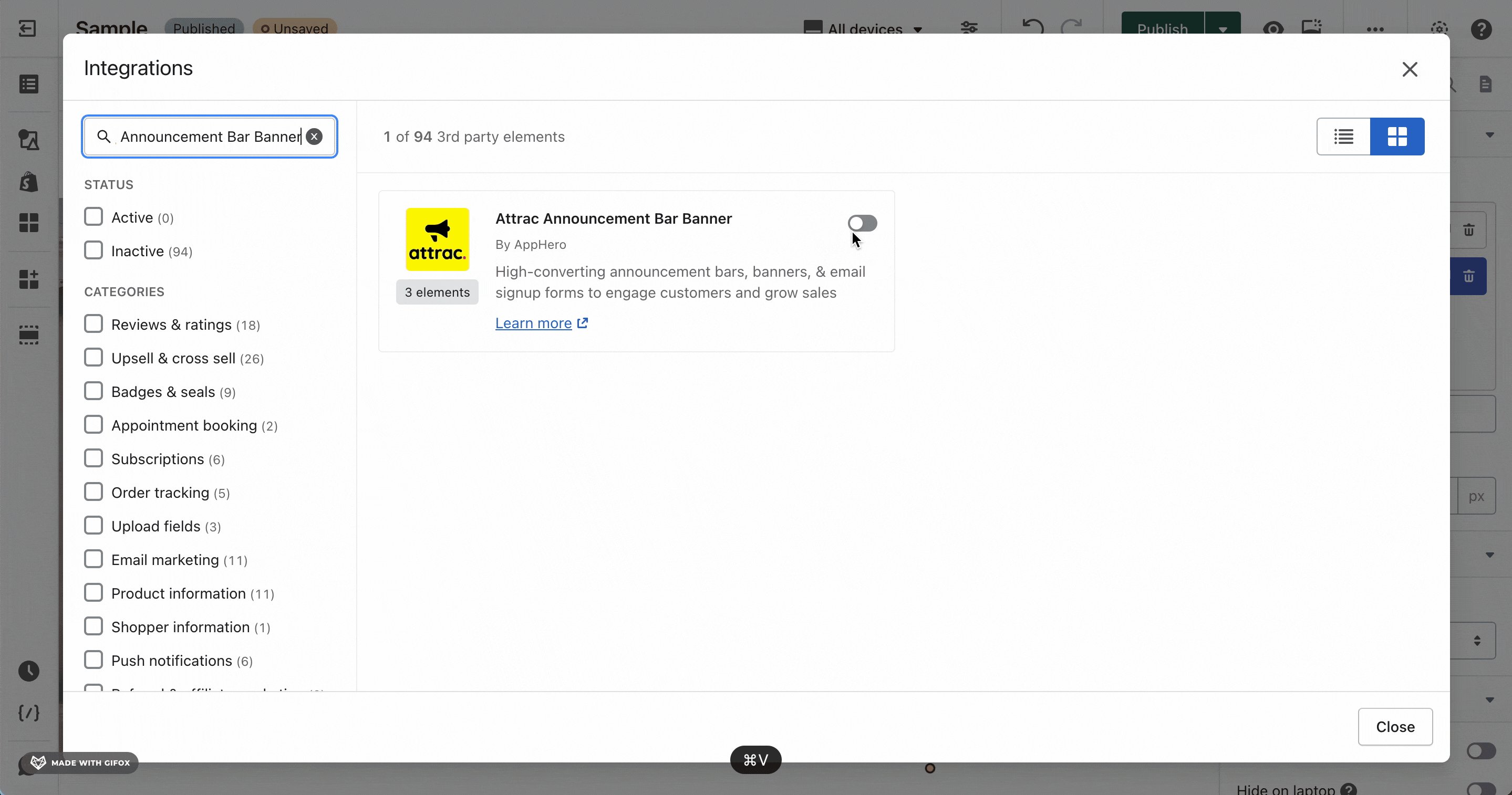
Step 2: Enable Attrac on PageFly
In the left toolbar on PageFly, go to the "Add Third-Party Elements" section, and click on the "Manage Integrations" button. In the integrations popup page, search for "Attrac," and enable it.

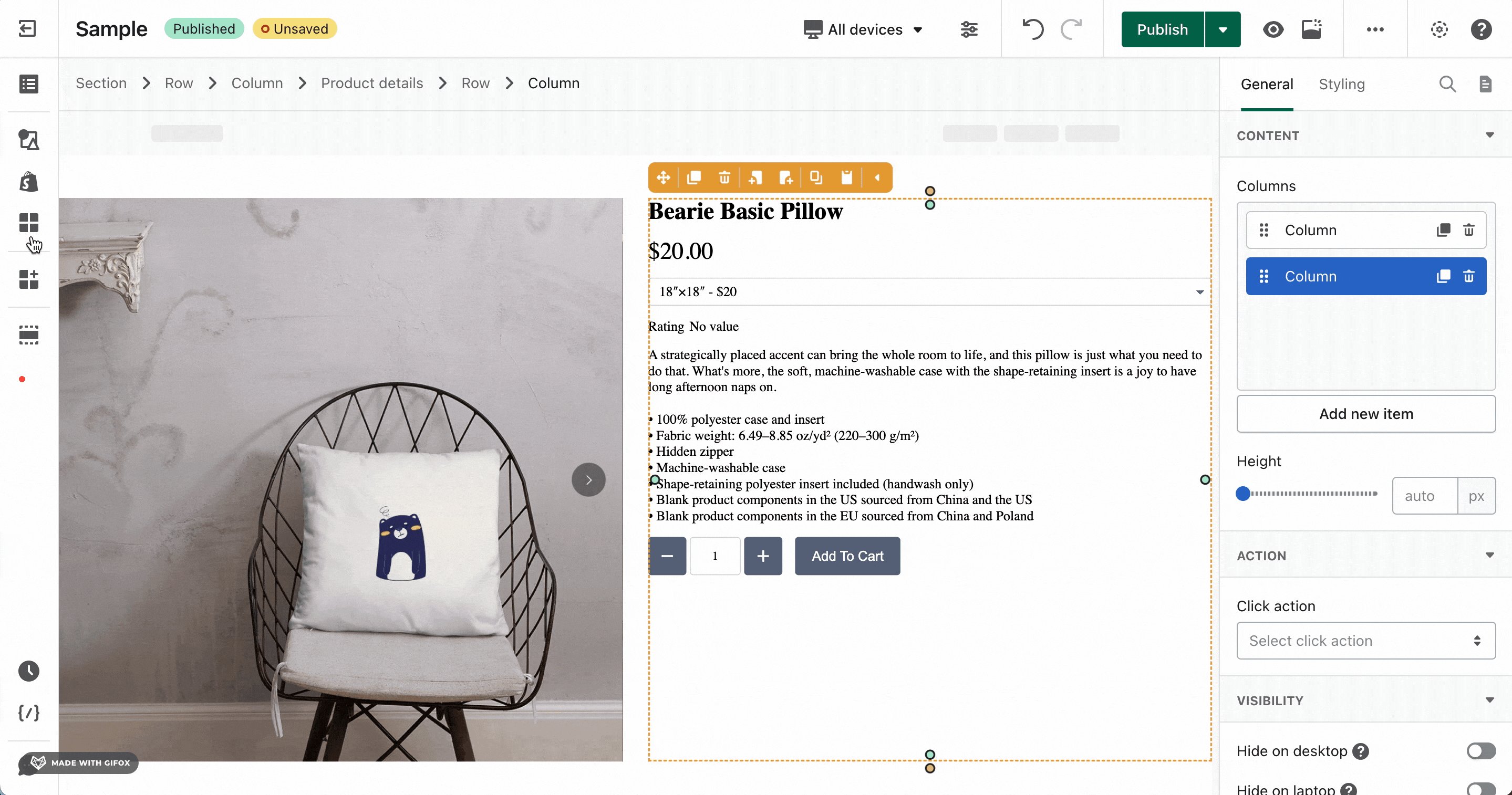
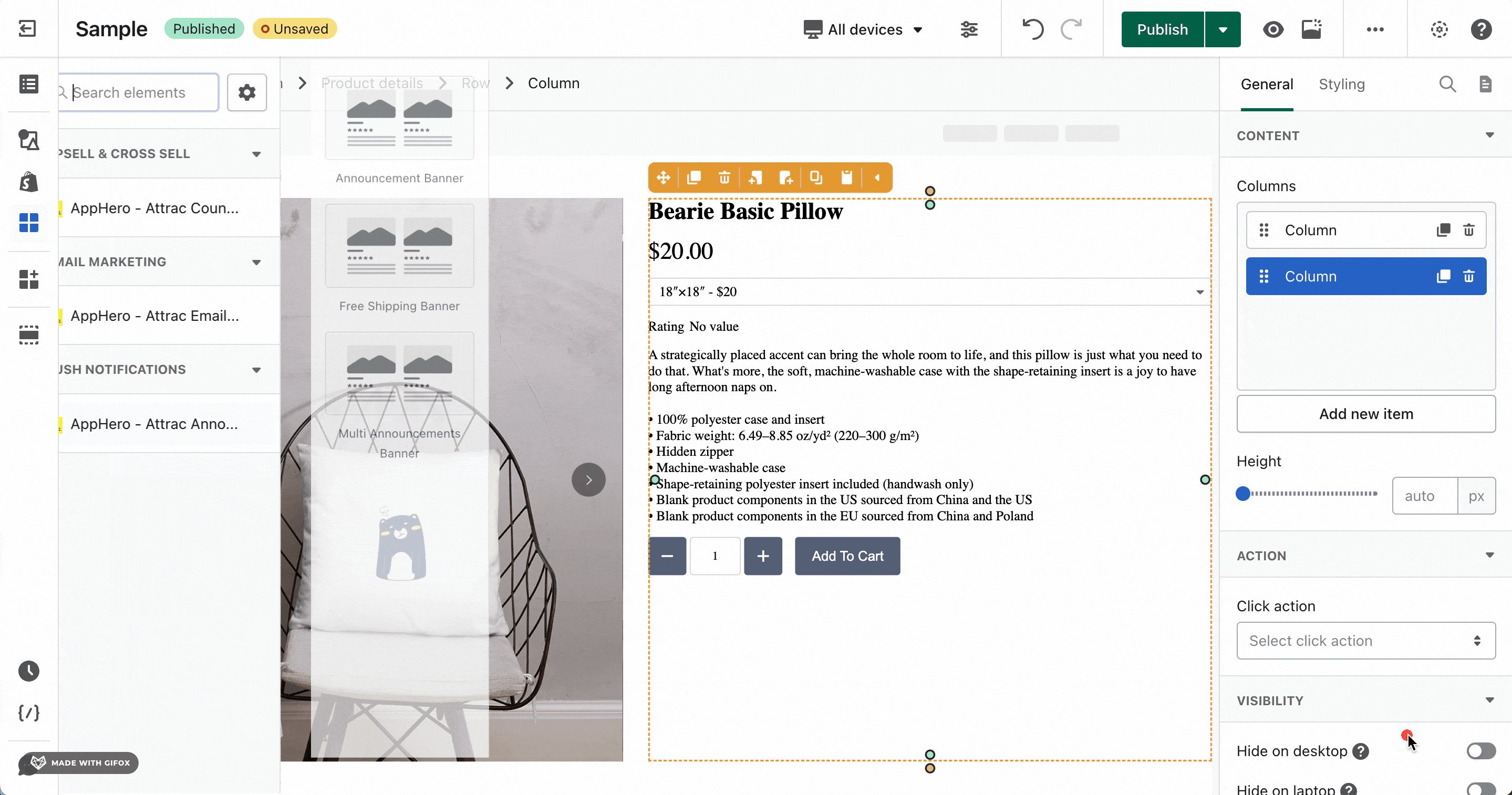
Step 3: Add an Attrac element to your PageFly page
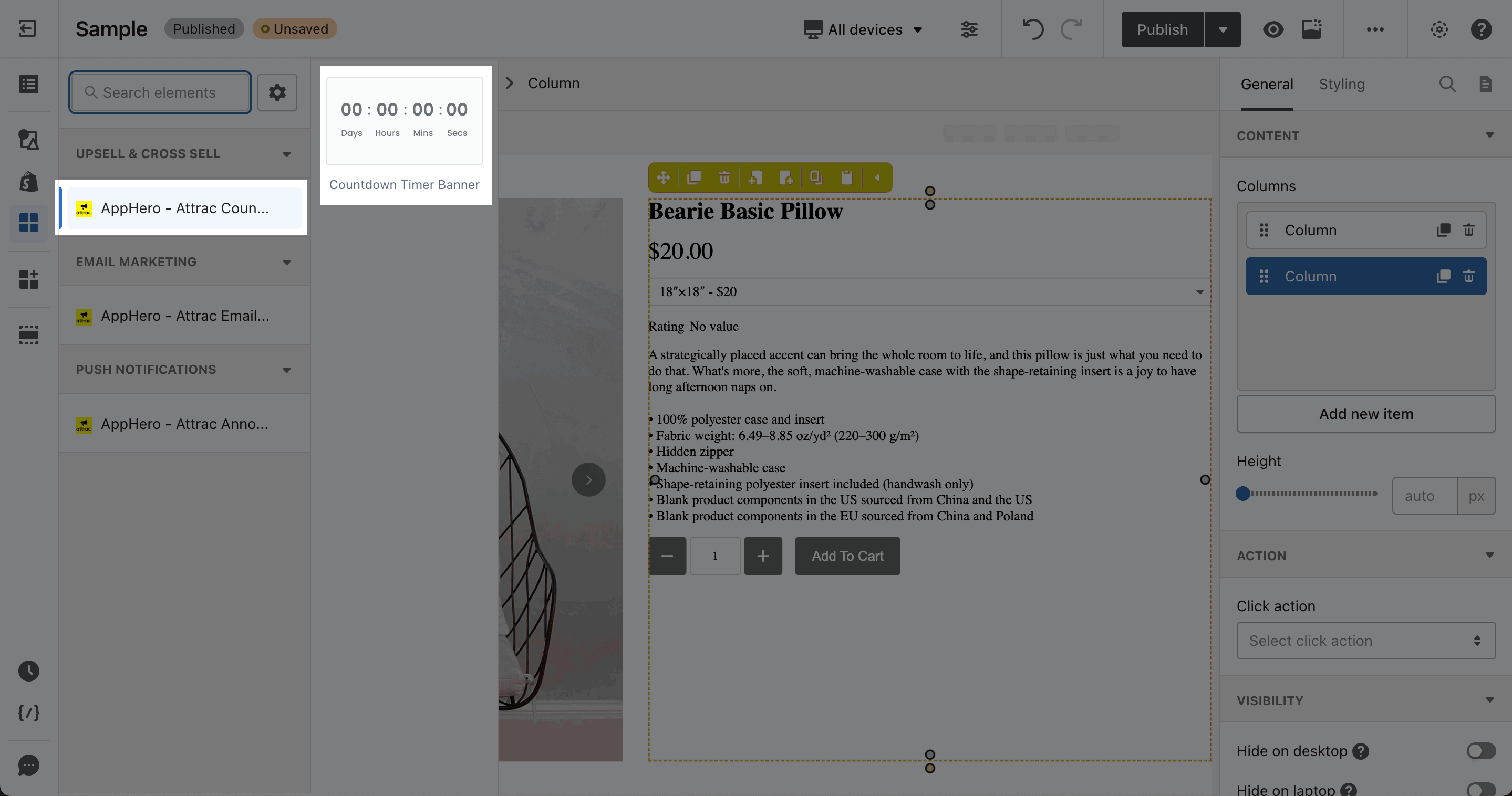
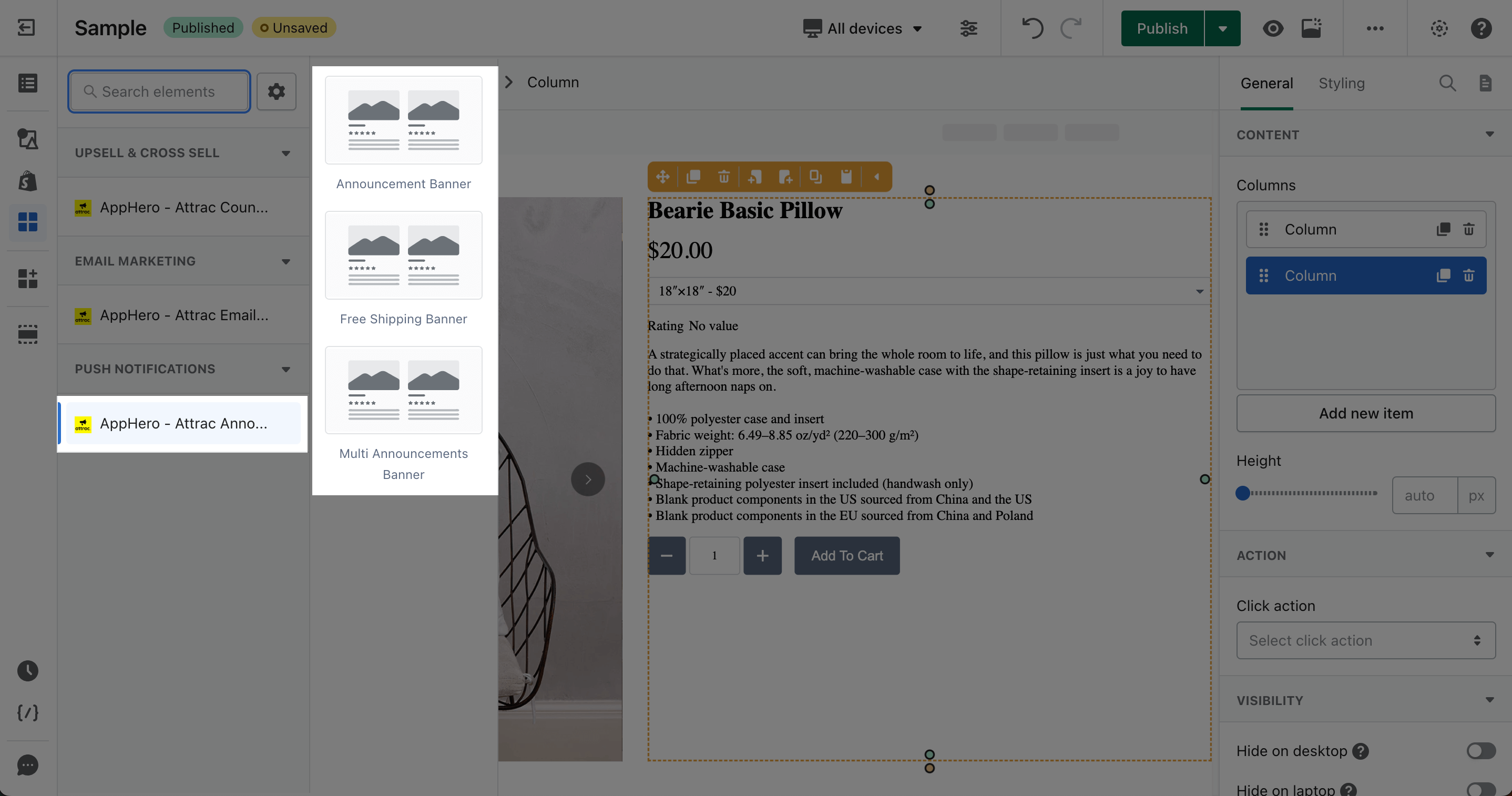
Choose the Attrac element you want, and drag and drop it onto the editor page. PageFly supports five elements from Attrac divided into three categories:
- Upsell & Cross-sell:
Countdown Timer Banner: Display announcements and offers with a countdown timer

- Email Marketing:
Email Signup Bar: Display an expandable/collapsible email signup form

- Notifications:
- Announcement Banner: Display announcements, offers, and special events
- Multi-Announcements Banner: Display rotating multiple message types on the same bar
- Free Shipping Banner: Display a free shipping offer with updated cart goals

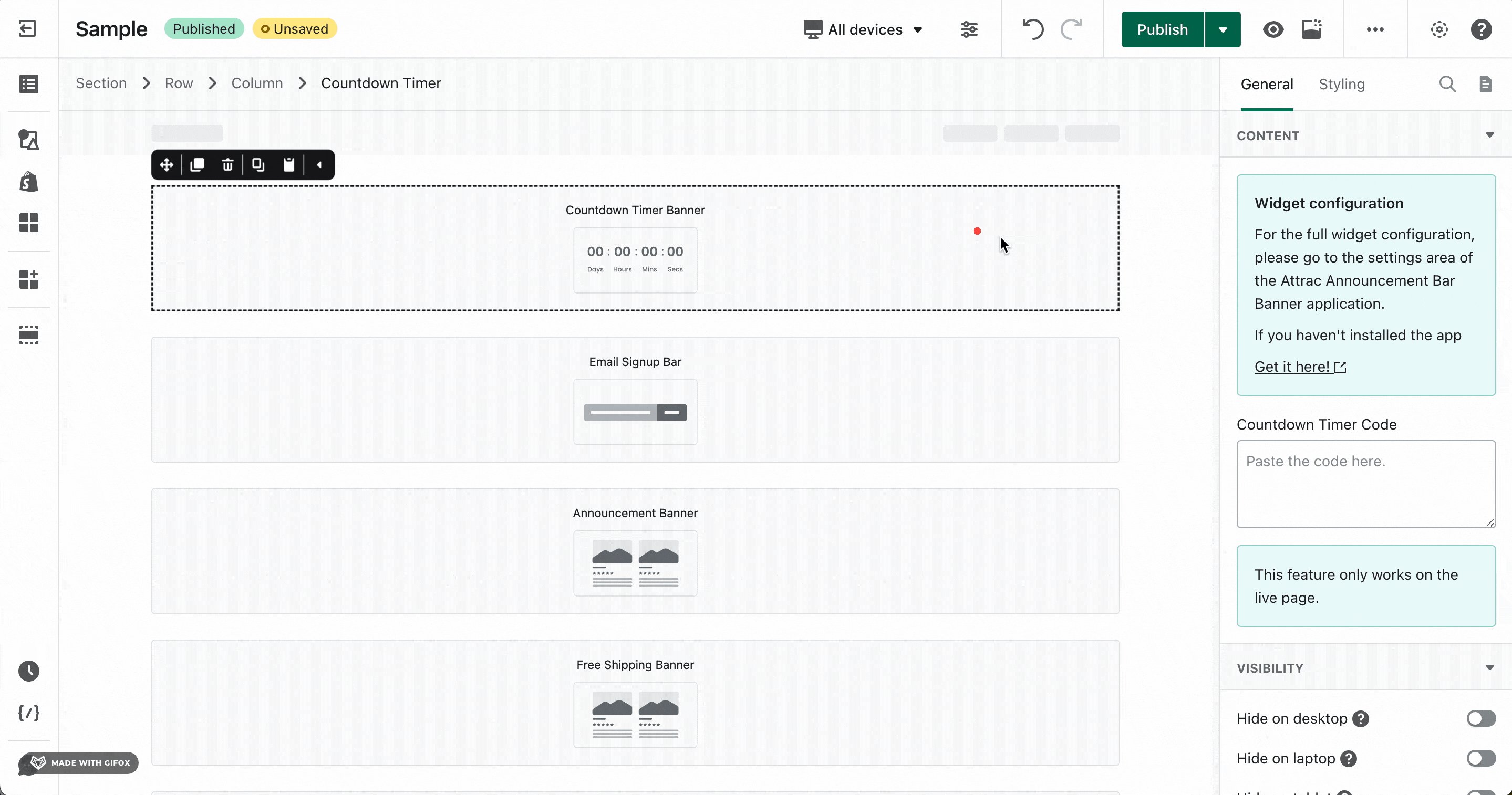
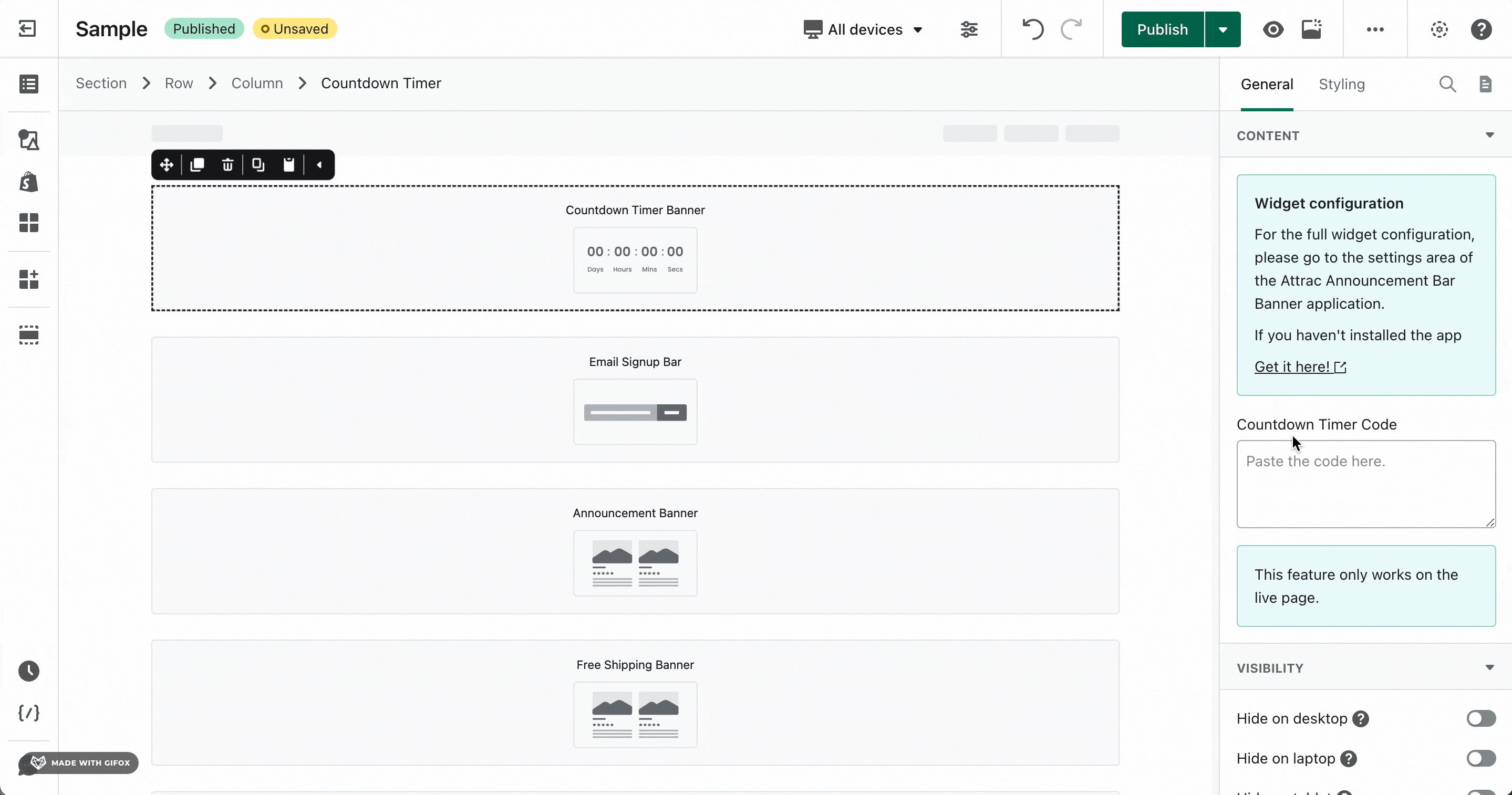
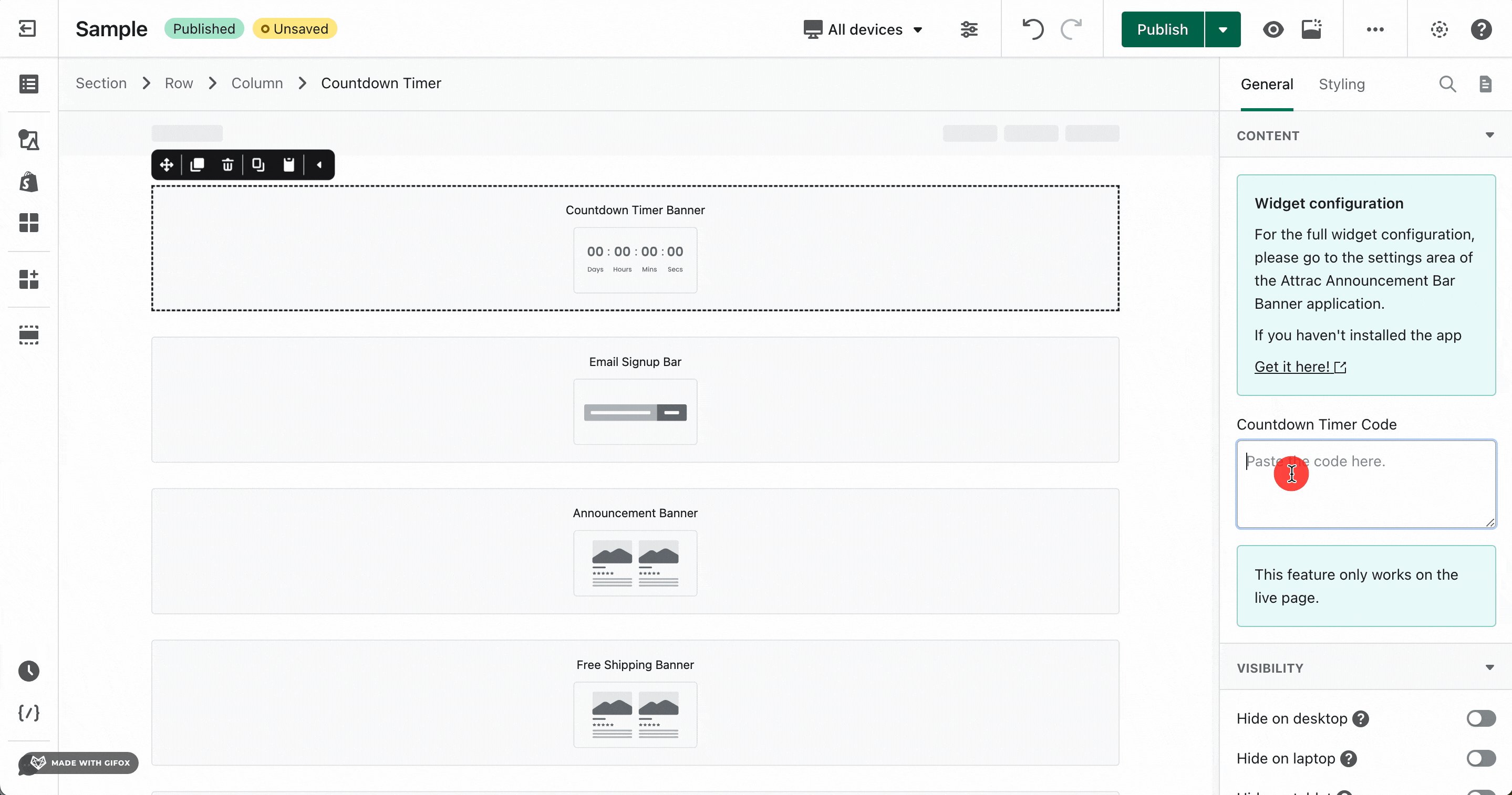
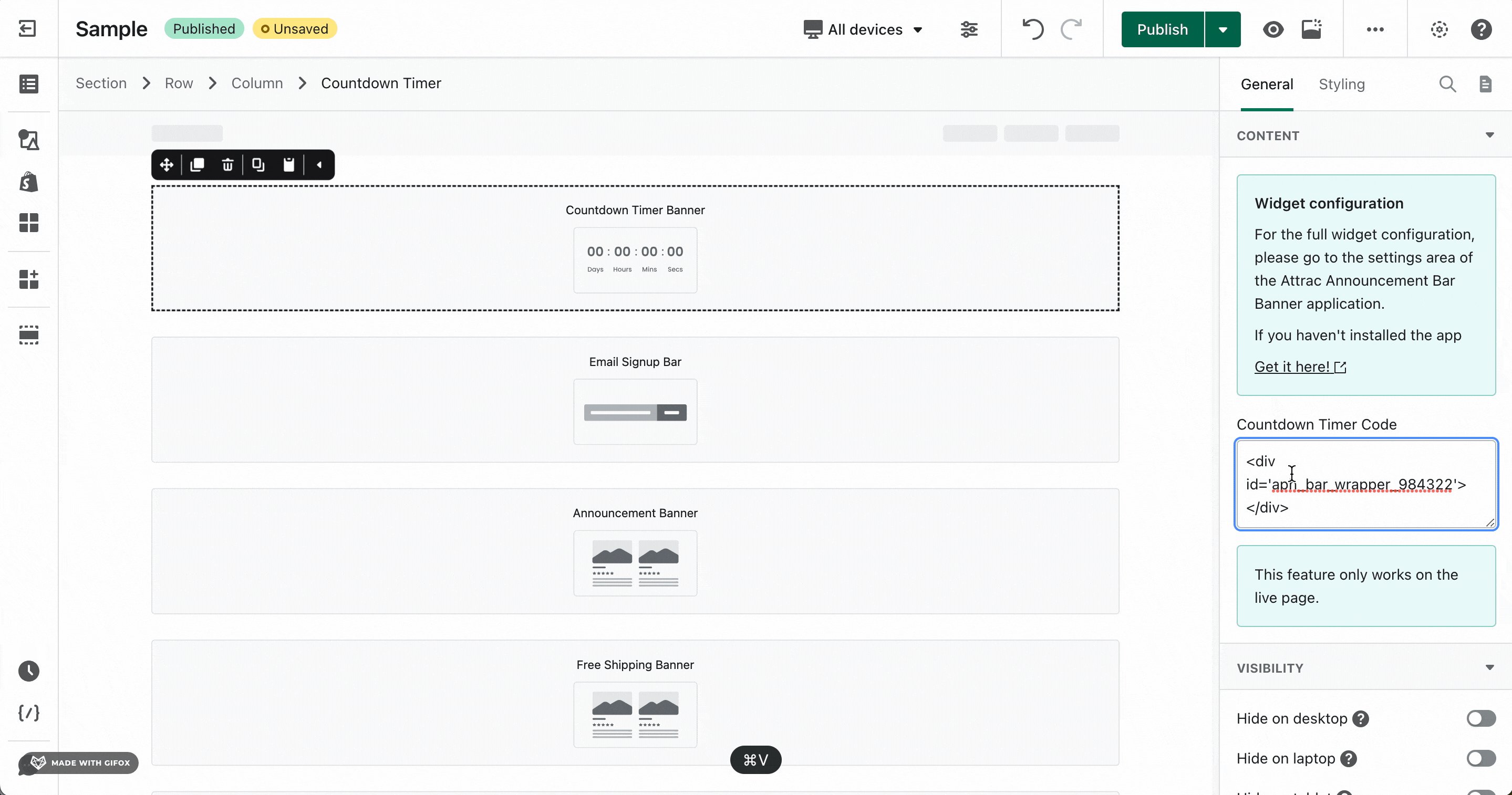
Step 4: Add the Attrac code snippet to your PageFly element
After dragging an Attrac element onto the page, click on the element. Then, go to the "General" tab and add the code snippet you copied from Attrac in step 1.

Finally, save and publish the page to see the element in live view.
We are excited to see how this integration will empower our users and make Attrac even more user-friendly.
If you are already using PageFly, we encourage you to try out the new integration.